في بيئة اليوم سريعة الخطى ، تعد القدرة على تطوير مواقع الويب بسرعة وكفاءة أمرًا بالغ الأهمية للشركات والمؤسسات. لذلك ، اكتسبت العديد من أدوات الذكاء الاصطناعي مثل ChatGPT شعبية كبيرة في السنوات الأخيرة.
يمكن للمستخدمين الآن استخدام تقنية الذكاء الاصطناعي المتقدمة هذه لتبسيط وأتمتة مهام تطوير الويب المختلفة. في هذا البرنامج التعليمي ، سنتعمق أكثر في كيفية إنشاء موقع ويب باستخدام ChatGPT.
- ما هو ChatGPT؟
- كيف يعمل ChatGPT
- كيفية إعداد ChatGPT
- كيفية بناء موقع WordPress باستخدام ChatGPTاختر خطة الاستضافة والمجال
- قم ببناء صفحات موقع WordPress الخاص بك باستخدام ChatGPT
- صمم موقعك باستخدام الذكاء الاصطناعي
- إنشاء محتوى الموقع باستخدام ChatGPT
- مشاكل وقيود استخدام ChatGPT لبناء موقع على شبكة الإنترنت
- أنشئ موقعًا إلكترونيًا باستخدام الأسئلة الشائعة حول ChatGPTكم تكلفة ChatGPT؟
- ما الذي يمكن استخدام ChatGPT فيه؟
- هل يمكنك إنشاء موقع ويب مخصص باستخدام ChatGPT؟
ما هو ChatGPT؟
ChatGPT هو روبوت محادثة تم تطويره بواسطة OpenAI والذي يستخدم نموذج معالجة اللغة لإنشاء نص بناءً على مدخلات المستخدم. لديها مجموعة واسعة من التطبيقات ، من إنشاء المحتوى وترجمة النصوص إلى إنتاج الكود.
كيف يعمل ChatGPT
من وجهة نظر المستخدم ، يعمل ChatGPT بطريقة مباشرة للغاية. تحتاج فقط إلى إدخال سؤال أو مطالبة في مربع الدردشة ، وستوفر أداة الذكاء الاصطناعي إجابة مناسبة.
لكن العملية الكامنة وراء هذه الاستجابة المتقدمة للذكاء الاصطناعي معقدة للغاية.
يستخدم ChatGPT تقنية تعلم الآلة تسمى نموذج معالجة اللغة الطبيعية (NLP) . إنه يمكّن أجهزة الكمبيوتر من فهم وتفسير وتوليد اللغة البشرية من خلال الجمع بين جوانب اللغويات وعلوم الكمبيوتر.
ومع ذلك ، هذا ليس نموذجًا جديدًا. في الواقع ، فإن معظم الأدوات ، مثل Google Translate و Siri ، التي تقدم ميزات مثل اقتراح الكلمات ، واكتشاف الانتحال ، والتدقيق اللغوي ، تستخدم أيضًا نموذج البرمجة اللغوية العصبية.
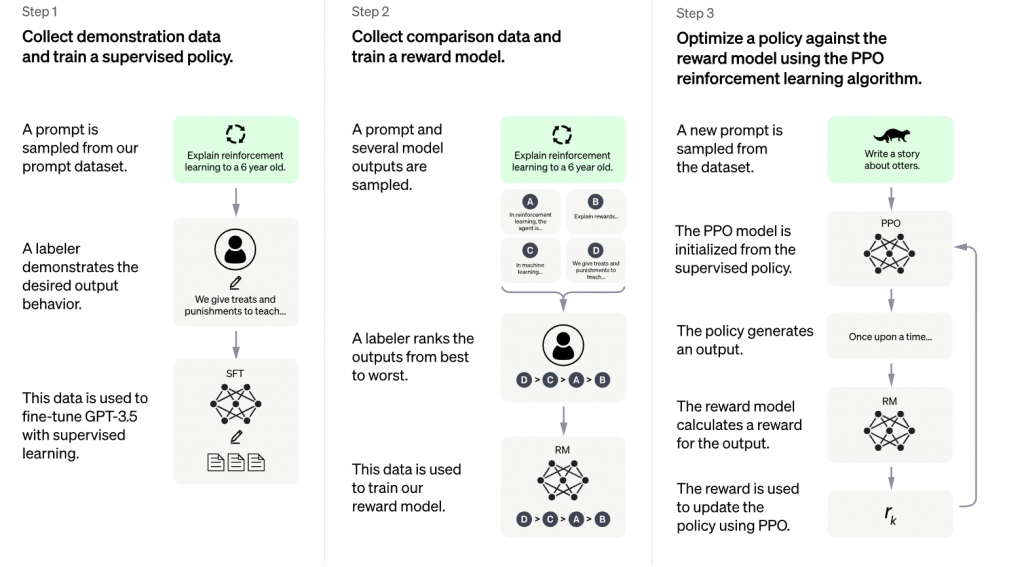
ما يجعل OpenAI مختلفًا هو أنه يدرب ChatGPT باستخدام أسلوب التعلم المعزز من ردود الفعل البشرية (RLHF) . يتضمن ردود فعل بشرية لقياس الردود وترتيبها بناءً على جودتها.
بالإضافة إلى ذلك ، يطبق المهندسون خوارزمية تحسين السياسة القريبة (PPO) لصقل إجراءات التعلم المعزز وإنتاج استجابات أكثر واقعية من ChatGPT.
وفقًا لـ OpenAI ، يمكن لـ ChatGPT محاكاة نمط محادثة شبيه بالبشر. يمكّن تنسيق الحوار روبوت المحادثة من الإجابة على أسئلة المتابعة ، والاعتراف بأخطائه ، وتحدي المباني غير الصحيحة ، ورفض الطلبات غير الملائمة.
هذه الجوانب تجعل ChatGPT أكثر تقدمًا بكثير من المساعدين الحاليين المدعومين بالذكاء الاصطناعي مثل Siri أو Alexa ، لأنهم غير مدربين على المشاركة في المحادثات ذهابًا وإيابًا.
كيفية إعداد ChatGPT
يحتاج المستخدمون إلى إنشاء حساب على موقع OpenAI على الويب قبل استخدام ChatGPT. هذه العملية واضحة تمامًا - كل ما عليك فعله هو تقديم بعض المعلومات ، بما في ذلك اسمك وعنوان بريدك الإلكتروني ورقم هاتفك.
بدون مزيد من اللغط ، دعنا نلقي نظرة على العملية التفصيلية خطوة بخطوة لإنشاء حساب OpenAI جديد.
1. انتقل إلى ChatGPT الخاص بـ OpenAI
قم بزيارة صفحة ChatGPT وانقر فوق حاول ChatGPT لتسجيل الدخول أو إنشاء حساب جديد. يمكنك أيضًا الحصول على بعض المعلومات حول هذه الأداة ، بما في ذلك طريقة التدريب والقيود وأمثلة لحالات الاستخدام.
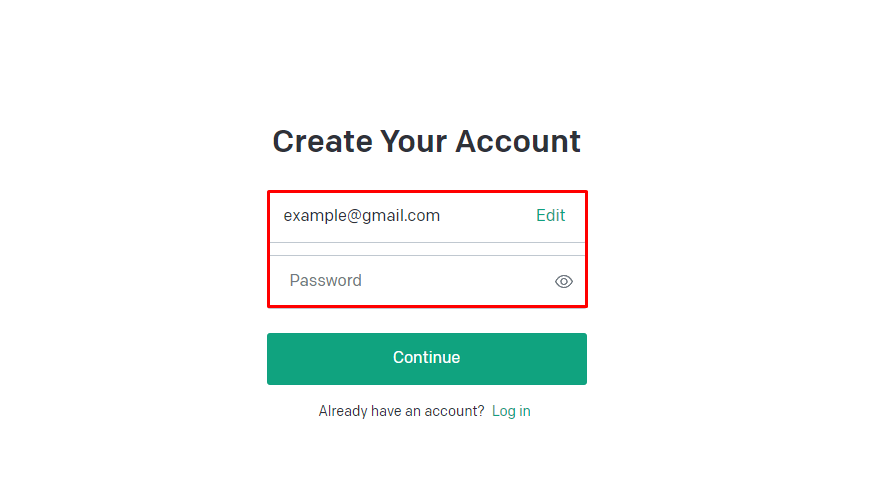
2. أدخل عنوان بريدك الإلكتروني وكلمة المرور
أنشئ حسابًا جديدًا عن طريق إدخال عنوان بريدك الإلكتروني وكلمة المرور ، ثم انقر فوق متابعة .
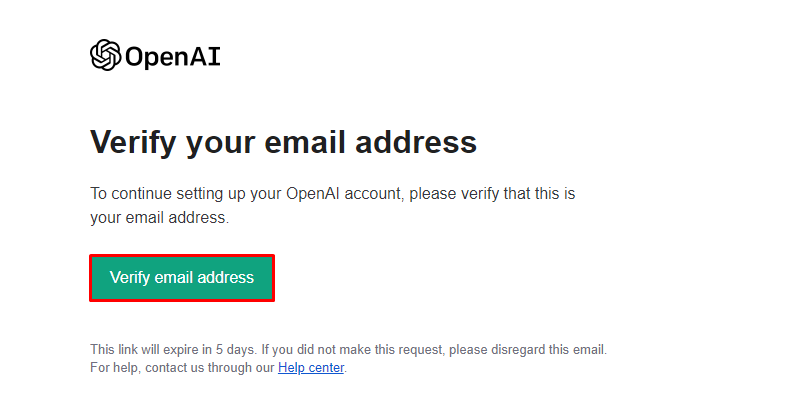
3. قم بتأكيد بريدك الإلكتروني ورقم هاتفك
بعد ذلك ، ستتلقى طلب تحقق عبر البريد الإلكتروني. افتحه وانقر فوق التحقق من عنوان البريد الإلكتروني .
سيوجهك الزر إلى صفحة إعداد حساب OpenAI ، حيث يتعين عليك إدخال اسمك ورقم هاتفك. بعد ذلك ، سيرسل OpenAI رمز التحقق إلى رقم هاتفك عبر WhatsApp أو SMS.
4. املأ أسئلتك ، واضغط على "إرسال" ، وانتظر الرد
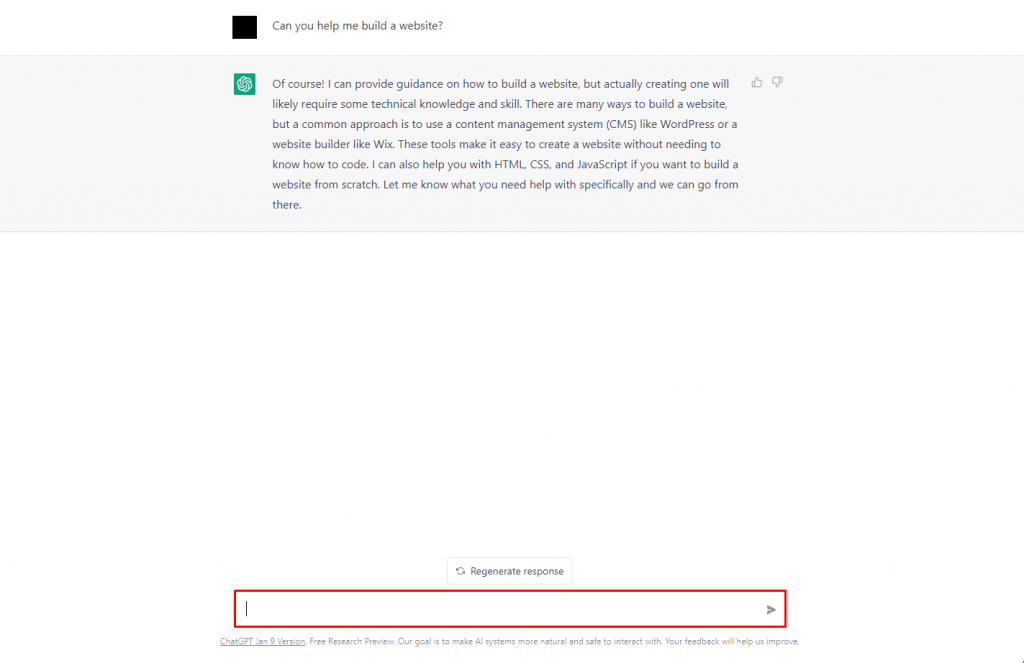
بمجرد الانتهاء من عملية الإعداد ، يمكنك البدء في استخدام نموذج AI عن طريق كتابة سؤال أو مطالبة في مربع الدردشة AI. اضغط على Enter وانتظر حتى يرد chatbot على استفسارك.
تعتمد سرعة هذه الاستجابة على عدد الأشخاص الذين يستخدمون الخدمة في الوقت الحالي.

يمكن للمستخدمين تقييم الاستجابة عن طريق النقر فوق إما إبهام لأعلى أو لأسفل ، مما يساعد الذكاء الاصطناعي في التعرف على أفضل إجابة للمطالبة.
من الممكن أيضًا محاولة الحصول على استجابة جديدة بنفس الموجه بالنقر فوق الزر إعادة إنشاء الاستجابة أعلى مربع الدردشة.
كيفية بناء موقع WordPress باستخدام ChatGPT
كنموذج لغوي ، يمكن أن يساعد ChatGPT في المهام المختلفة في مشروع تطوير الويب. على سبيل المثال ، قد يستخدمه مطور مكدس كامل من أجل:
- قم بإنشاء مقتطفات وأمثلة من التعليمات البرمجية للمساعدة في تنفيذ وظائف أو ميزات محددة.
- أجب عن الأسئلة الفنية المتعلقة بمشروع بناء مواقع الويب ، مثل شرح مفهوم برمجة معين أو أفضل الممارسات.
- احصل على توصيات للأدوات والمكتبات والموارد لتبسيط عملية التطوير وتحسين الكفاءة.
علاوة على ذلك ، يمكن أن يساعد نموذج الذكاء الاصطناعي هذا المستخدمين في كتابة الخطوط العريضة لموقع الويب وتصميم موقع وقوالب وإنشاء بعض أفكار المحتوى.

اختر خطة الاستضافة والمجال
قبل إنشاء موقع الويب الخاص بك باستخدام ChatGPT ، اختر اسم المجال المناسب وخطة استضافة WordPress . يساعد اختيار خطة استضافة عالية الجودة على أداء الموقع على النحو المنشود.
ابحث عن حل استضافة مع ميزات أساسية مثل المثبت بنقرة واحدة ولوحة تحكم سهلة الاستخدام لتبسيط مهام إدارة موقعك.
من المهم أيضًا مراعاة ميزات أمان مزود الاستضافة وجودة دعم العملاء. سيضمن ذلك تشغيل موقع الويب بسلاسة دون حدوث هجمات إلكترونية ومشاكل تقنية مستمرة.
بالإضافة إلى خطة الاستضافة ، تحتاج أيضًا إلى اختيار اسم مجال جيد . يجب أن يكون لا يُنسى ويمثل ما يدور حوله موقعك. استخدم مدقق اسم المجال للتأكد من توفر اسم المجال المطلوب.
قم ببناء صفحات موقع WordPress الخاص بك باستخدام ChatGPT
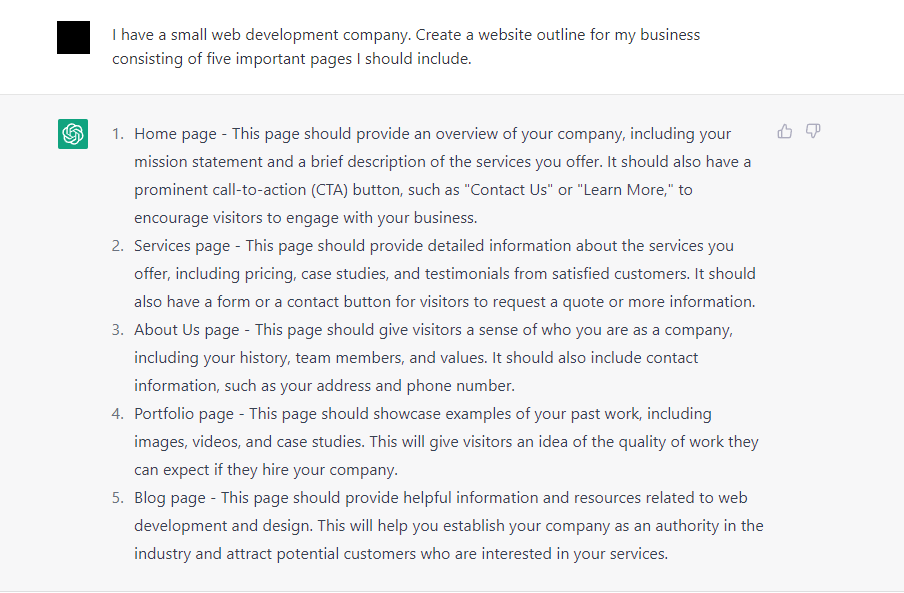
للبدء ، طلبنا من ChatGPT إنشاء مخطط تفصيلي بسيط لموقع الويب لمشروع تطوير ويب صغير يتكون من خمس صفحات على الأقل.
قدم لنا ChatGPT مخططًا بسيطًا وبعض التفسيرات الموجزة حول ما يجب أن تحتويه كل صفحة. يمكن للمستخدمين استخدام هذه التوصية كأساس لخريطة الموقع الخاصة بهم .
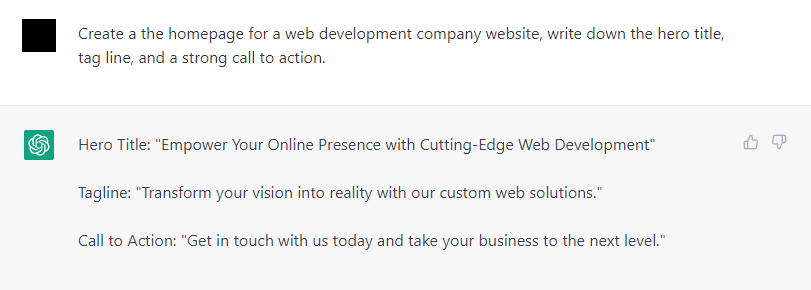
علاوة على ذلك ، يمكنك توسيع هذه التوصية لجعلها أكثر قابلية للتطبيق على موقعك. على سبيل المثال ، طلبنا من نموذج AI كتابة عناصر الصفحة الرئيسية ، بما في ذلك عنوان البطل والشعار وزر الحث على اتخاذ إجراء (CTA).
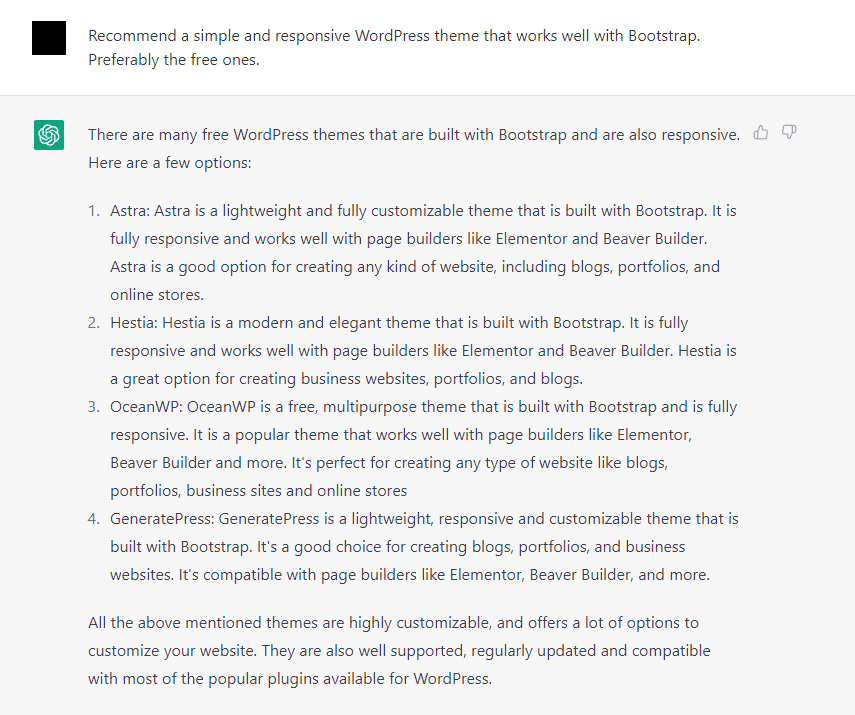
بالإضافة إلى ذلك ، يمكن أن يساعد نموذج AI في بعض عناصر مواقع الويب الأساسية مثل مزود استضافة الويب أو سمات أعمال WordPress بناءً على احتياجاتك.
يمكن لأفكار مواقع الويب هذه تبسيط عملية البحث الأولية من خلال تضييق خياراتك. تذكر إجراء مزيد من البحث قبل تطبيقها على مشروع تطوير الويب الخاص بك.
واقترح ريدينج
اقرأ البرنامج التعليمي الخاص بنا لمعرفة كيف يمكنك جعل موقع WordPress الخاص بك مباشرًا .
صمم موقعك باستخدام الذكاء الاصطناعي
الخطوة التالية هي اختبار ما إذا كان برنامج ChatGPT bot يمكنه إنشاء رمز لصفحات الويب الأساسية.
في هذا المثال ، طلبنا من منظمة العفو الدولية كتابة سطور من كود HTML لإنشاء بعض الصفحات التي نحتاجها. الموجه الأول هو إنشاء صفحة رئيسية باستخدام تصميم متجاوب مع Bootstrap .
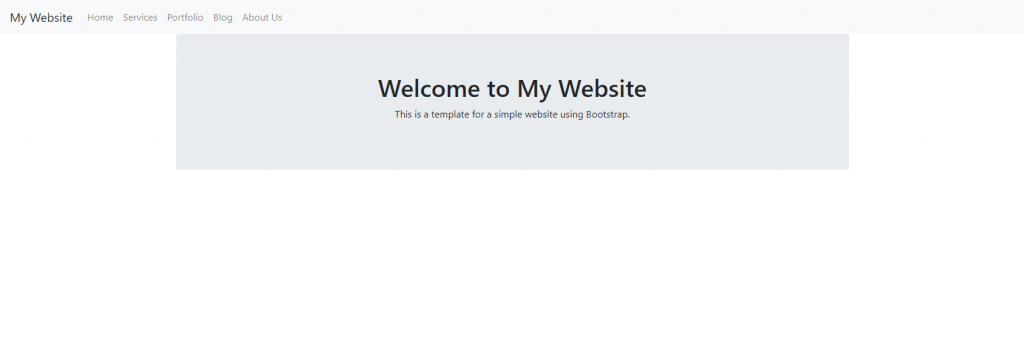
الموجه: قم بإنشاء قالب الصفحة الرئيسية باستخدام تصميم متجاوب مع Bootstrap. قم بتضمين قائمة الصفحة الرئيسية ، والخدمات ، والمحفظة ، والمدونة ، ومن نحن في العنوان.
استجاب الشات بوت بأسطر من التعليمات البرمجية للصفحة الرئيسية كما هو مطلوب. اختبرنا هذا الرمز للتأكد من أنه يعمل بشكل صحيح ، وهذا هو الشكل الذي يبدو عليه في المتصفح:
في بعض الأحيان ، قد يتوقف برنامج الدردشة الآلي عن العمل في منتصف الطريق عند محاولة كتابة نص أطول. عندما يحدث هذا ، لديك ثلاثة خيارات:
- تابع النص - أدخل موجه المتابعة هذا لجعل ChatGPT يستمر من حيث توقف. نوصي باستخدام هذه الطريقة إذا أمكن لتوفير الوقت.
- إعادة إنشاء الرد - انقر فوق هذا الزر أعلى مربع الدردشة. سيؤدي هذا إلى جعل chatbot يعيد كتابة الاستجابة السابقة من البداية. ومع ذلك ، قد تحصل على نفس الخطأ.
- محادثة جديدة - اضغط على هذا الزر في الجزء العلوي الأيسر من الصفحة إذا لم تنجح الطرق السابقة. لاحظ أنه باستخدام هذه الطريقة ، لا يمكنك الاعتماد على أسئلة المتابعة ويجب أن تبدأ من البداية.
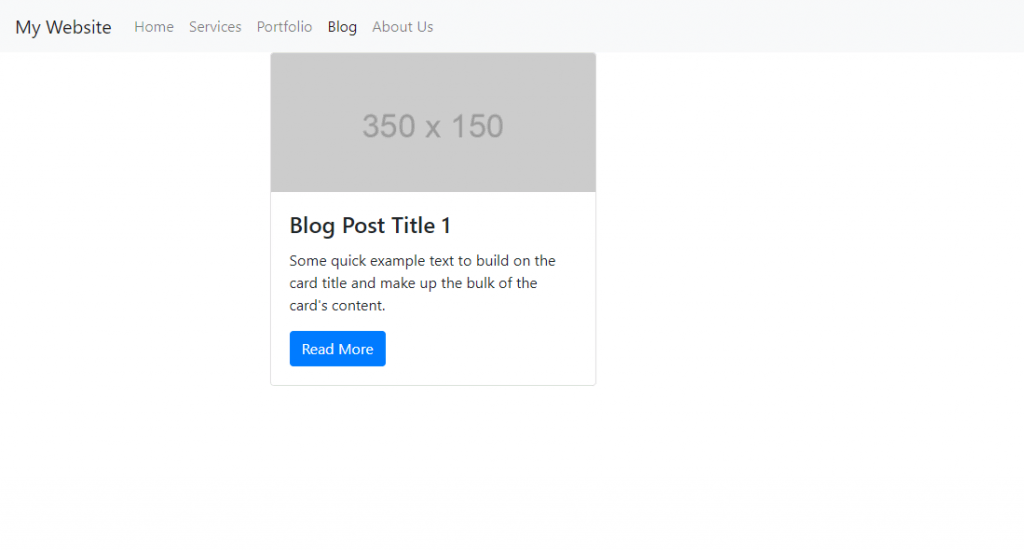
بعد ذلك ، طلبنا من ChatGPT إنشاء قالب صفحة مدونة باستخدام تخطيط بطاقة باستخدام نفس الطريقة.
لقد حذفنا عن قصد التفاصيل المتعلقة بتصميم استجابة Bootstrap للتحقق مما إذا كان بإمكانه فهم السياق من الموجه السابق.
الموجه: قم بإنشاء واحد آخر لصفحة مدونة. يجب أن يسرد هذا جميع منشورات المدونة على موقع الويب مع تخطيط بطاقة.
نجح برنامج الدردشة الآلي في الإجابة على سؤال المتابعة وإنشاء أسطر من التعليمات البرمجية كما هو مطلوب. يعمل هذا الرمز أيضًا عند تحميله على المتصفح.

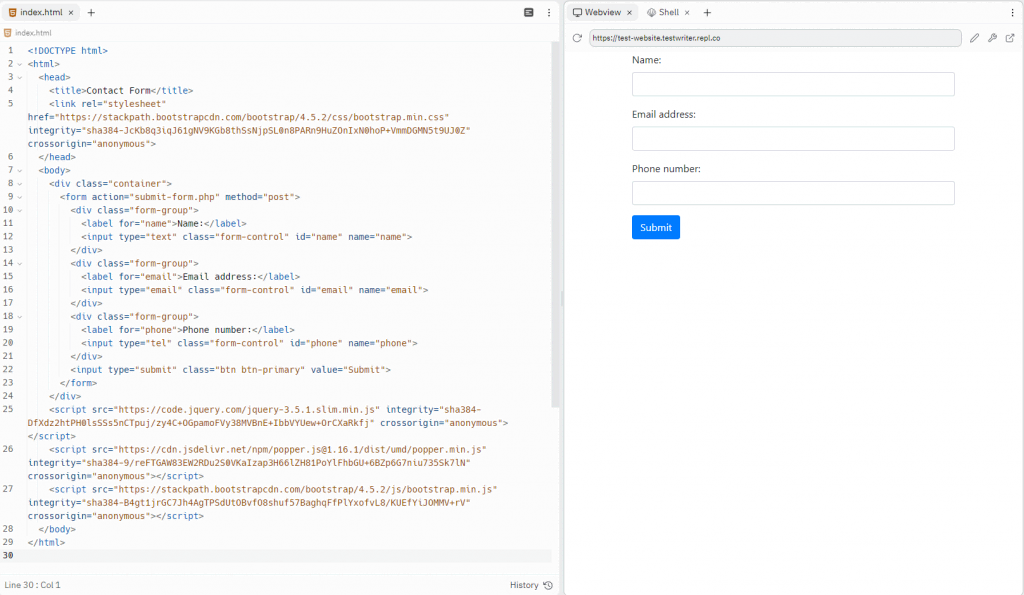
بصرف النظر عن كتابة التعليمات البرمجية لقوالب صفحات الويب ، يمكن لروبوت الدردشة أيضًا إنشاء عناصر محددة. فيما يلي مثال على كيفية قيام روبوت المحادثة بإنشاء نموذج اتصال بسيط .
الموجه: قم بإنشاء صفحة ويب بسيطة تحتوي على نموذج اتصال. قم بتضمين الحقول التالية: الاسم وعنوان البريد الإلكتروني ورقم الهاتف.
لاحظ أن هذا الرمز يستخدم أيضًا Bootstrap ، على الرغم من أننا لم نحدده في الموجه. للتأكد من عمل الكود ، قمنا باختباره باستخدام Replit :

يمكن للمستخدمين أيضًا استخدام نموذج AI لإنشاء كود CSS لضبط عناصر تصميم معينة مثل الخطوط وأنظمة ألوان موقع الويب وأحجام العناصر.
ضع في اعتبارك دمج نصوص ChatGPT مع سمات وقوالب WordPress الحالية. بهذه الطريقة ، لن تضطر إلى إنشاء قوالب وتخطيطات من البداية ويمكنك التركيز على إضافة عناصر تصميم جديدة إلى صفحاتك.
يمكنك إدراج كود CSS مخصص في قالب WordPress ، بما في ذلك استخدام ميزة التخصيص المدمجة ، أو إنشاء سمة فرعية ، أو استخدام مكونات إضافية مثل Simple Custom CSS و Custom CSS Pro .
واقترح ريدينج
تحقق من البرنامج التعليمي الخاص بنا حول أفضل ممارسات تصميم الويب لتحسين موقعك بشكل أكبر.
إنشاء محتوى الموقع باستخدام ChatGPT
نظرًا لإمكانيات معالجة اللغة ، يعد استخدام ChatGPT لإنشاء محتوى موقع الويب أحد أكثر استخداماته شيوعًا. يمكن للذكاء الاصطناعي إنشاء أفكار ومسودات في غضون ثوانٍ ، مما يوفر لك الوقت.
سنستخدم النموذج لإنشاء محتوى للصفحات الثابتة ومنشورات المدونة.
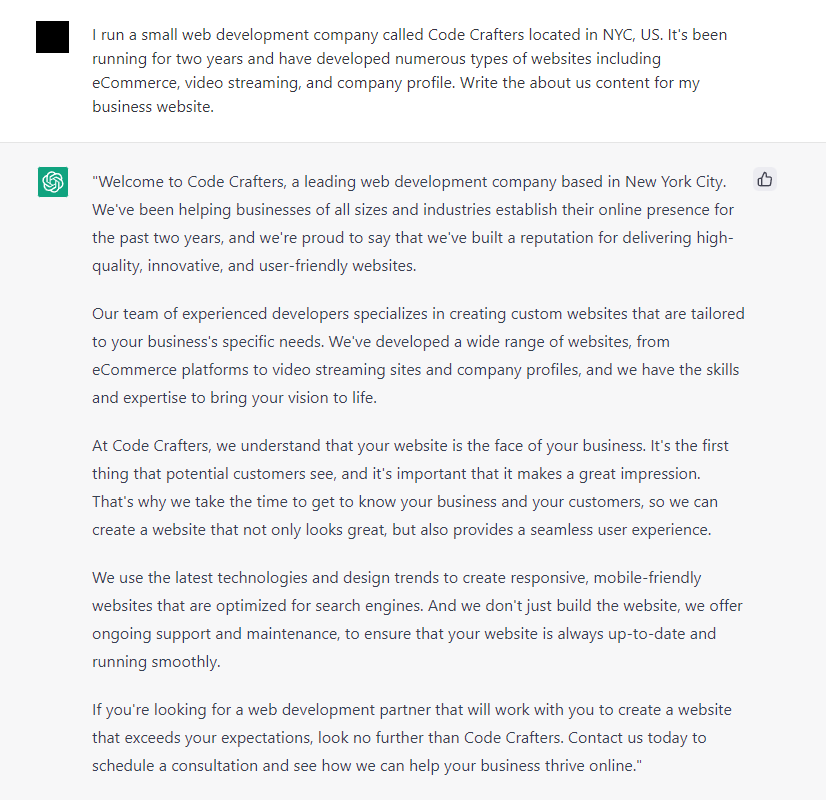
لنبدأ بمطالبة ChatGPT بكتابة محتوى ثابت مثل صفحة About Us. تأكد من تضمين جميع المعلومات المهمة حول موقع الويب الخاص بك وعملك في المطالبة للسماح لـ chatbot بفهم السياق.

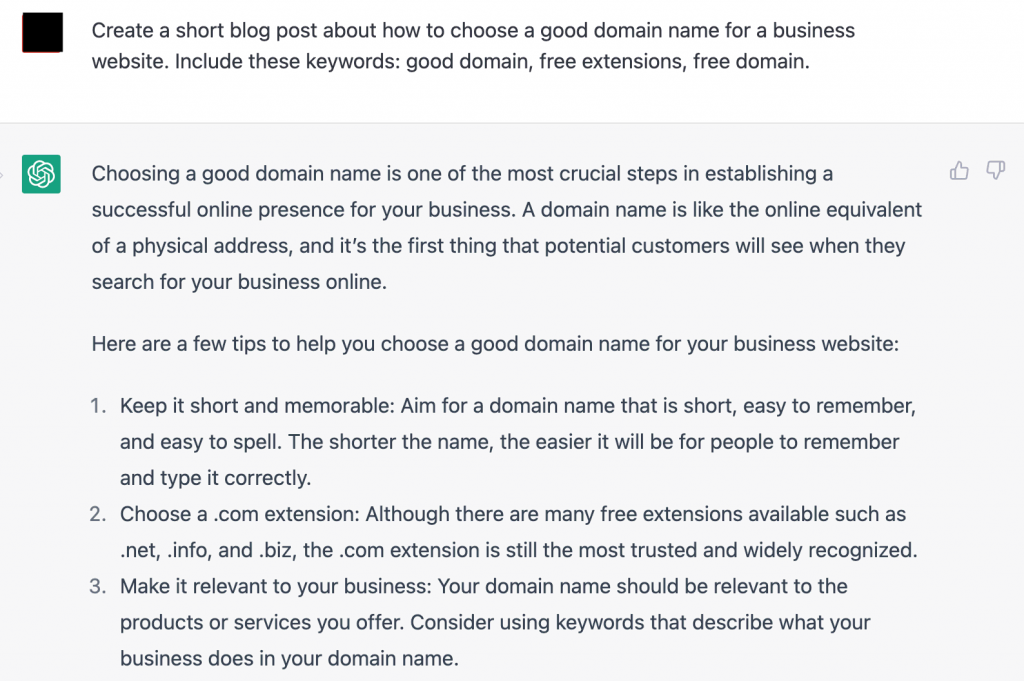
يمكن أن يساعدك ChatGPT أيضًا في كتابة منشور مدونة لموقعك على الويب. يمكنك تضمين عبارات محددة بناءً على بحث الكلمات الرئيسية لجعل المدونة أكثر ملاءمة لكبار المسئولين الاقتصاديين . هنا ، طلبنا منه إنشاء واحد حول اختيار اسم مجال جيد .
إذا كان لديك جمهور معين في ذهنك ، فأخبر نموذج الذكاء الاصطناعي أن ينشئ محتوى موقع الويب بأسلوب لغة معين لمطابقة خصائصه ومستوى خبرته.
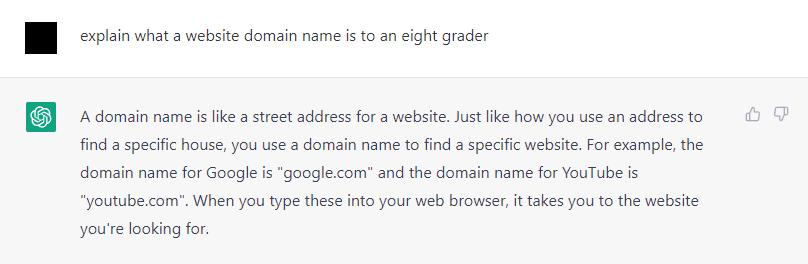
على سبيل المثال ، يمكنك أن تطلب من chatbot شرح نفس الموضوع بلغة أبسط لطلاب الصف الثامن.

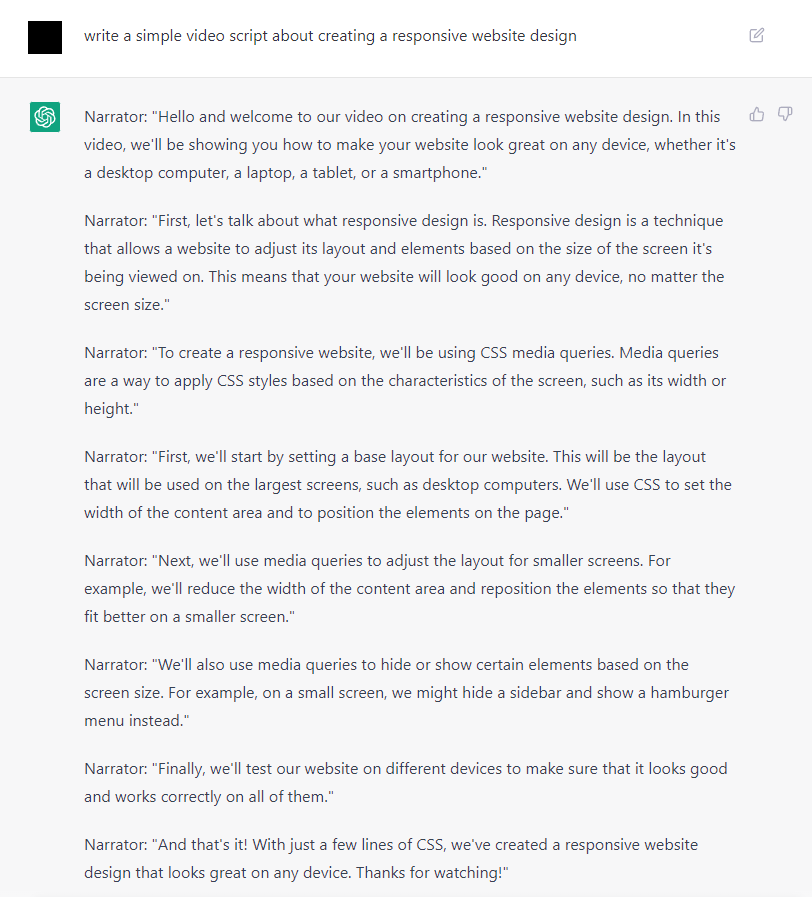
من الممكن أيضًا استخدام نموذج AI هذا لمساعدتك في إنشاء تنسيقات محتوى أخرى ، مثل مقاطع الفيديو أو البودكاست. بهذه الطريقة ، يمكن للمستخدم إنشاء نص برمجي بسرعة ، على الرغم من أنه قد يحتاج إلى إجراء بعض التعديلات على النمط والتنسيق.
ضع في اعتبارك أن ChatGPT ومولدات محتوى AI الأخرى لا يمكنها كتابة محتوى مثالي لموقعك على الويب. لا يزال التدقيق اللغوي والتحرير البشري ضروريين لضمان المشاركات عالية الجودة.
مشاكل وقيود استخدام ChatGPT لبناء موقع على شبكة الإنترنت
على الرغم من أنه يتجاوز قدرة الأدوات الحالية التي تعمل بالذكاء الاصطناعي ، إلا أن ChatGPT لا يزال يعاني من بعض القيود.
حاليا ، القضية الأكثر وضوحا تتعلق بدقة المعلومات. يمكن أن يقدم نموذج الذكاء الاصطناعي إجابة تبدو معقولة ولكنها غير دقيقة للمستخدم. هذا لأنه غير قادر على التحقق من المعلومات.
تأتي معرفة ChatGPT في الغالب من بيانات 2021 . نظرًا لأن OpenAI يغذي المعلومات بدءًا من عام 2022 في النموذج ، فقد ينتج عنه معلومات خاطئة أو قديمة للأسئلة المتعلقة بالمواضيع الأكثر حداثة.
لذلك ، يحتاج المستخدم إلى التحقق من صحة الإجابات من ChatGPT قبل تطبيقها على مشروعه. يمكن أن يؤدي إهمال عملية التحرير البشرية لمحتوى موقع الويب الذي تم إنشاؤه بواسطة الذكاء الاصطناعي إلى سمعة سيئة للعلامة التجارية من خلال انتشار المعلومات المضللة.
الشيء نفسه ينطبق على الجانب التقني. عند إنشاء موقع ويب باستخدام الذكاء الاصطناعي ، فمن الأفضل اختبار كل الكود الذي ينشئه باستخدام خدمات مثل Replit قبل إضافته إلى موقع الويب الخاص بك.
تأكد أيضًا من التحقق جيدًا مما إذا كان ChatGPT يمنحك نفس الرمز الذي طلبته. حاليًا ، يميل نموذج الذكاء الاصطناعي إلى تخمين نية المستخدم بدلاً من طرح سؤال توضيحي لاستعلام غامض.

خاتمة
التقدم الكبير في تكنولوجيا الذكاء الاصطناعي يجعل تطوير مواقع الويب المدعومة بالذكاء الاصطناعي ممكنًا اليوم. يمكن أن يساعد ChatGPT في إنشاء مواقع الويب عن طريق إنشاء مقتطفات التعليمات البرمجية الضرورية وتقديم توصيات متنوعة لتسريع عملية التطوير.
يمكن للجميع الوصول إلى نموذج الذكاء الاصطناعي ، مما يجعله خيارًا جيدًا حتى للمبتدئين تمامًا.
ومع ذلك ، فإن ChatGPT والأدوات الأخرى التي تعمل بالذكاء الاصطناعي تأتي مع بعض القيود. على سبيل المثال ، يمكنهم تقديم إجابة خاطئة عن سؤالك أو الرد على التعليمات الضارة.
لذلك ، أثناء استخدام ChatGPT يمكن أن يساعدك في توفير الوقت ، لا يزال التحرير البشري ضروريًا في بناء مواقع الويب باستخدام الذكاء الاصطناعي.
أنشئ موقعًا إلكترونيًا باستخدام الأسئلة الشائعة حول ChatGPT
في هذا القسم ، سنجيب عن بعض الأسئلة الشائعة حول كيفية إنشاء موقع ويب باستخدام ChatGPT.